Il existe des polices absolument fantastiques utilisées sur certains sites Web, et lorsque vous en voyez une que vous aimez, vous aimerez peut-être savoir comment elle s'appelle. L'identification du nom d'une police utilisée sur un site Web est assez simple pour les concepteurs de sites Web. Cependant, pour les utilisateurs qui savent uniquement utiliser les constructeurs de pages Web WYSIWYG (ce que vous voyez est ce que vous obtenez), ce ne sera pas facile. Vous devez d'abord vérifier le code source de la page Web, puis savoir quelles balises DIV sont utilisées et enfin vérifier le fichier de feuilles de style en cascade (CSS). Le fichier CSS révélera les polices utilisées et les paramètres supplémentaires qu'elles pourraient utiliser. Un moyen plus simple de découvrir automatiquement la police utilisée sur un site Web est d'utiliser un module complémentaire de navigateur pour effectuer le travail de détective à votre place.
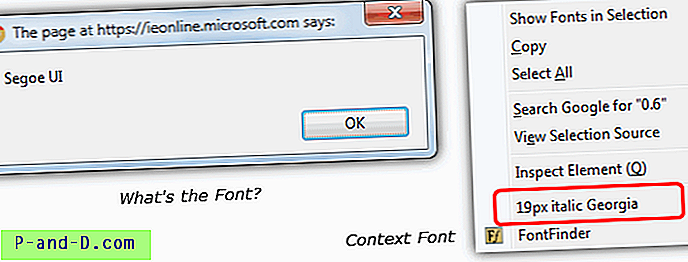
Ici, je vais regarder 4 modules complémentaires de navigateur, 3 pour Firefox et 1 pour Chrome. Ceux de Firefox sont appelés Font Finder, FontInfo et Context Font . L'extension Chrome est What’s the Font? Après avoir installé la police contextuelle ou quelle est la police? add-on, utilisez simplement votre souris pour mettre en surbrillance un morceau de texte dont vous voulez vérifier le type et la taille de police, et faites un clic droit. La police de contexte affichera la police du texte sélectionné directement dans le menu contextuel lui-même. Quant à Quelle est la police?, Il fera une chose similaire à part ouvrir une boîte de dialogue pour vous dire la police.

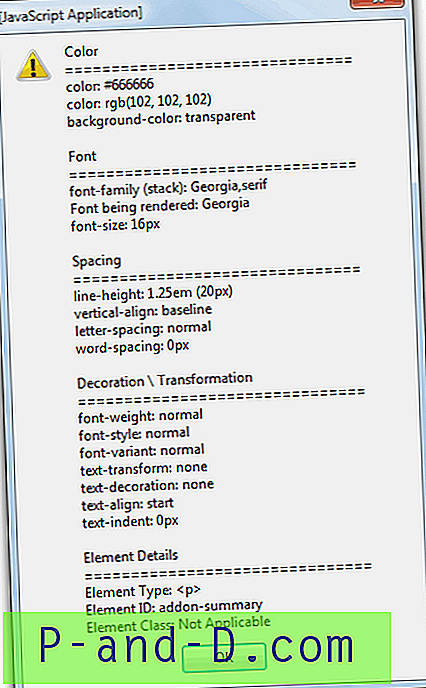
Font Finder nécessite une petite étape supplémentaire en ce que vous sélectionnez Analyser la sélection dans le sous-menu Font Finder du menu contextuel. Font Finder est en mesure de fournir des informations beaucoup plus détaillées telles que la couleur de police, la couleur d'arrière-plan, la hauteur de ligne, l'alignement vertical, l'espacement des lettres, l'espacement des mots, la décoration et l'élément. Il est également capable de modifier un élément et de copier sa valeur dans le presse-papiers.

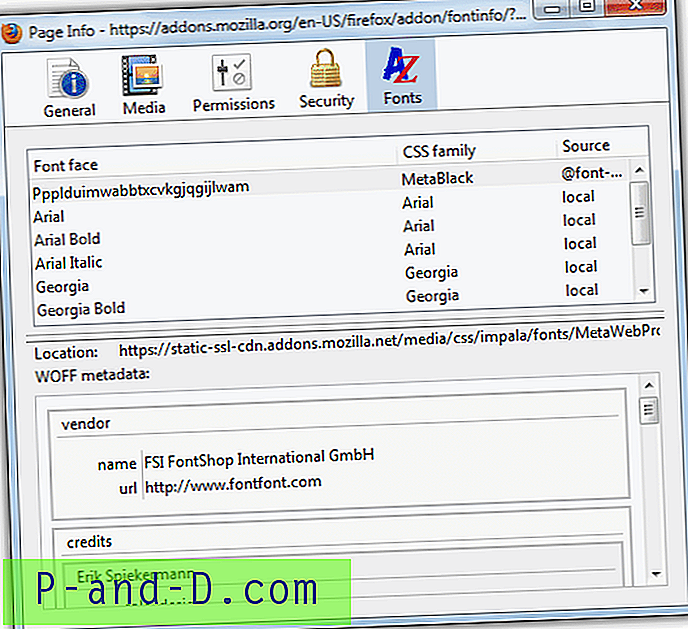
FontInfo est légèrement différent. Bien qu'il puisse faire apparaître une fenêtre vous indiquant le nom de la police similaire à Quelle est la police?, Il y a aussi un onglet « Polices » plus puissant lorsque vous cliquez avec le bouton droit sur la page et sélectionnez « Afficher les informations sur la page». Cela donne des informations détaillées sur toutes les polices de la page actuelle.

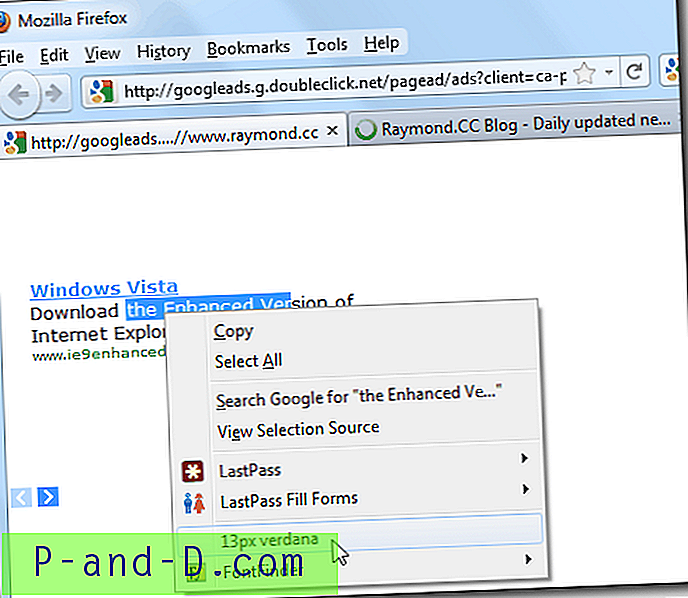
Prenons l'exemple de ce site Web. L'add-on affiche 12px verdana pour ce site Web, mais lorsque vous cliquez avec le bouton droit sur les annonces Adsense, cela montre la même chose mais bizarrement, il semble différent, probablement légèrement plus grand.
Essayer de vérifier la police et la taille utilisées par Google Adsense nécessite un peu plus de travail. Utile pour un webmaster qui souhaite mélanger les annonces avec le texte utilisé sur leur site Web. Ce que vous devez faire est de faire un clic droit sur la publicité Adsense, accédez à Ce cadre et sélectionnez Ouvrir le cadre dans un nouvel onglet . Un nouvel onglet s'ouvre, affichant uniquement la publicité Google et rien d'autre. Si vous voyez une annonce illustrée, vous devrez actualiser jusqu'à ce que vous voyiez la publicité textuelle. Mettez maintenant en surbrillance le texte que vous souhaitez vérifier sur la police et la taille, et les modules complémentaires sont en mesure de vous dire quelle police et quelle taille sont utilisées.

Le module complémentaire Context Font est compatible avec Firefox. Quelle est la police? a été testé sur Google Chrome.