Il existe de nombreux composants différents qui composent une page Web typique tels que CSS, HTML, images et Javascript. Il existe également différentes manières d'interagir avec une page et des formulaires en ligne. Par exemple, pour donner à l'utilisateur le choix de plusieurs sélections sur une page, la méthode la plus courante serait d'utiliser des cases à cocher. La plupart des utilisateurs savent que leur service de messagerie Web tel que GMail ou Hotmail repose sur des cases à cocher pour sélectionner les e-mails pour déplacer et supprimer des messages.
De nombreuses pages Web sur Internet utilisent des cases à cocher pour les sélections à choix multiples, mais un problème se pose lorsqu'il y a beaucoup de cases sur une page. Normalement, vous devez aller dans chaque case individuellement et si vous voulez la cocher ou la décocher, cliquez sur chaque case une à la fois. Les navigateurs Web comme Chrome et Firefox n'offrent aucune fonction intégrée pour permettre la sélection de cases à cocher en bloc ou même en une seule fois, ce qui pourrait économiser énormément de temps lorsqu'il y en a beaucoup à traiter.
Pour cela, vous devrez utiliser une extension de navigateur. Nous listons ici 5 extensions pour Chrome et Firefox et les navigateurs qui utilisent ces extensions. Veuillez noter qu'après avoir installé une extension de case à cocher, vous devrez actualiser toutes les pages déjà ouvertes pour que la sélection fonctionne. 1. Checker Checkbox multicheck (Chrome)
Au moment de la rédaction de la dernière mise à jour de Multicheck Checkbox Checker, fin 2015, cette extension est beaucoup plus récente que la plupart des autres répertoriées ici. Il se comporte de manière similaire à l'extension Firefox avec presque le même nom, Multiple Checkbox Checker.

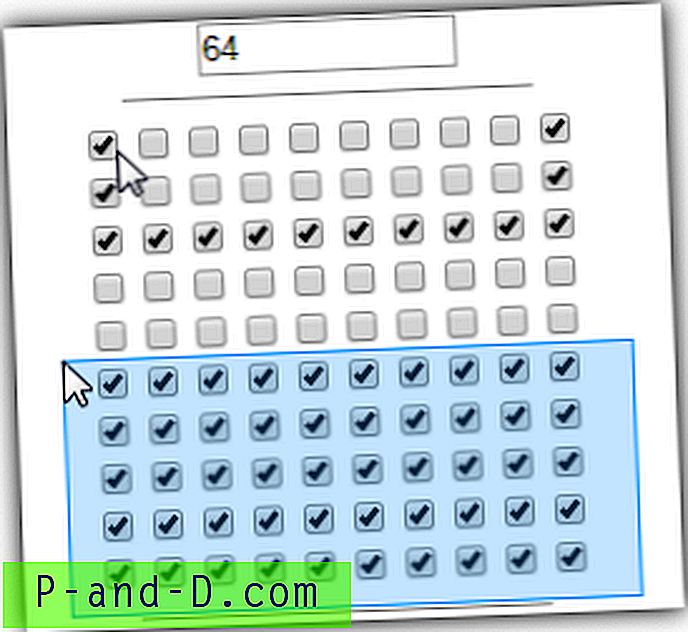
Le vérificateur de cases à cocher multicheck fonctionne de deux manières: premièrement, vous pouvez maintenir le bouton gauche de la souris enfoncé et déplacer le curseur de la souris sur chaque case à cocher et il sera activé ou désactivé en fonction de son état actuel. L'autre façon consiste à maintenir la touche Alt enfoncée et à faire glisser une zone de sélection sur les cases que vous souhaitez modifier, et elles s'inverseront à partir de leur état actuel coché ou non coché.
Télécharger Multicheck Checkbox Checker
2. Cliquez sur Toutes les cases à cocher (Chrome)
C'est certainement la plus récente extension répertoriée ici (2016) et peut-être aussi la plus facile à utiliser. Comme son nom l'indique, cette extension vous permet de modifier en masse toutes les cases à cocher d'une page Web en un seul clic, la vérification ou la désactivation sélective n'est pas possible.

Après avoir installé Click All Checkboxes, son icône apparaîtra en haut à droite. Il vous suffit de cliquer sur l'icône puis sur le gros bouton «CLIQUEZ SUR TOUTES LES CHECKBOXES» qui apparaît. Toutes les cases de la page seront alors inversées par rapport à leur état précédent, cochées à non cochées et vice versa.
Télécharger Cliquez sur toutes les cases à cocher
3. Vérifier la plage (Chrome)
Check Range n'a pas été mis à jour depuis 2012 et est basé sur un script GreaseMonkey vieux de dix ans, mais malgré cela, cela semblait fonctionner sans trop de problème.

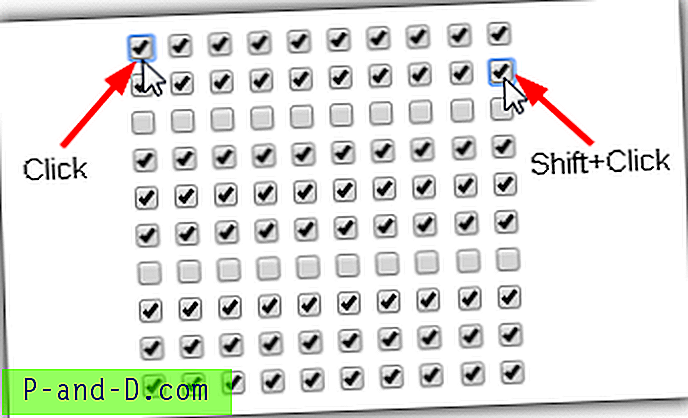
L'idée de cliquer sur des plages de cases à cocher est similaire à l'Explorateur Windows. Cochez la première case, maintenez la touche Maj enfoncée, puis cochez la dernière case. Tout ce qui se trouve entre les deux changera son état en ce qui est arrivé à la première case à cocher, si elle a été cochée, tout le reste sera vérifié, si elle a été décochée au clic, alors tout dans la plage sera décochée. Il ne permet pas d'activer ou de désactiver l'état actuel des boîtes, mais reflète l'état de la première boîte sur tous les autres.
Télécharger la plage de vérification
4. CheckFox (Firefox)
CheckFox existe depuis 2007 et est l'une des extensions de vérification de case à cocher d'origine de Firefox. Malheureusement, il n'a pas été mis à jour depuis 2011, il est donc peu probable que des bogues ou des problèmes de compatibilité soient résolus. Il est surprenant que l'extension fonctionne toujours sur le dernier navigateur Firefox, mais elle le fait pour la plupart.

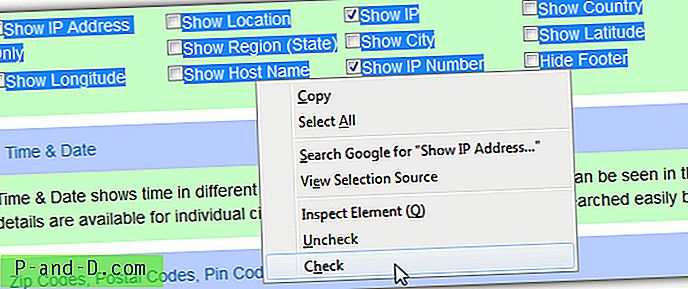
L'utilisation est assez simple, cliquez et faites glisser votre souris sur les cases à cocher pour modifier, puis faites un clic droit. Une option de menu apparaîtra pour cocher les cases décochées ou décocher les cases cochées. S'il y a un mélange, les options Vérifier et Décocher seront disponibles. Si la boîte contient du texte, elle sera mise en surbrillance mais il n'y aura aucune indication physique lorsque ce n'est que la boîte, mais la vérification devrait toujours fonctionner.
Télécharger CheckFox
5. CheckBoxMate Lefedor Edition (Firefox)
L'édition Lefedor de cette extension est une continuation de l'original de 2008. Comme CheckFox, cette extension n'a pas été mise à jour depuis 2011, il n'y a donc pas beaucoup de chances que le développeur corrige des problèmes actuels ou futurs…

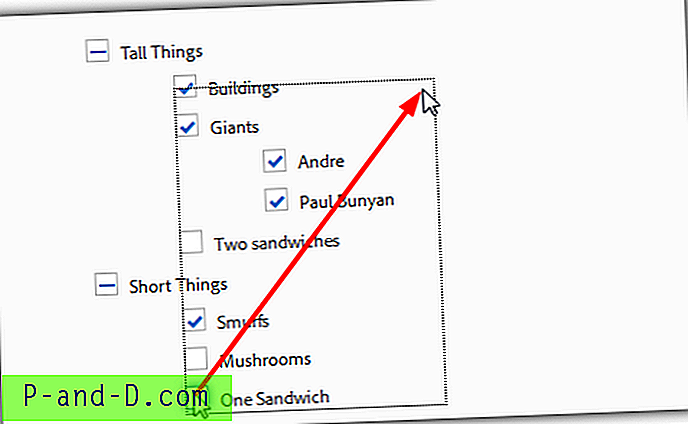
Pour activer la vérification multiple, cliquez sur la première case à cocher et faites glisser la zone sur le reste des cases à cocher que vous souhaitez affecter. Cela inversera les sélections actuelles en cochant les cases actuellement décochées et vice versa. La bonne chose est que vous obtenez réellement une zone de zone de sélection visible afin que vous puissiez voir ce qui se passe, assurez-vous de cliquer sur la première case à cocher ou cela ne fonctionnera pas.
Télécharger CheckBoxMate (Lefedor Edition)
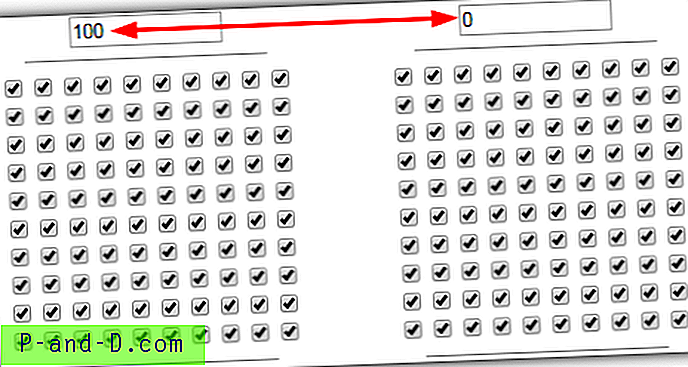
Note de l'éditeur: Nous avons essayé un certain nombre d'autres extensions de vérification de case à cocher, dont Vérifier tout, CheckChrome et même un bookmarklet appelé Toggle 'em all. Malheureusement, tous souffrent d'un problème similaire, c'est-à-dire qu'ils cochent la case mais ne s'enregistrent pas sur lequel il a été cliqué, comme avec un événement onclick commun dans les cases à cocher basées sur Javascript.

Les cases de gauche de l'exemple ci-dessus ont correctement enregistré les événements de clic dans la case de résultat en tant que 100 cases cochées. Sur la droite en utilisant l'une de ces extensions, les cases sont cochées mais la page n'a rien enregistré a été cliquée. Le résultat est que les cases s'affichent comme cochées mais en réalité ne le sont pas. Les extensions affectées peuvent fonctionner sur des pages Web sans cases à cocher Javascript, mais les boîtes JS sont plus courantes.